Looking at all the iconic characters in video game history, we can only wonder how some of them were created. What went through the creators’ minds to design these great characters? Of course, the artists have put thousands upon thousands of hours into improving their skills. But other than practice, is there a secret formula to design interesting video game characters? Today, we will try to dissect this whole design process with JS, our Art Director. He will share his experience and all the different steps he went through with the team to design Ectus, Towers of Thana’s main character.

Step 1: Sketching & Brainstorming

This is where everything begins. A blank page (or screen) stares at us. Before spending countless time on a specific illustration, it’s good to have a general idea of the character we have to design.
For instance, does the character have a human or animal shape? What is his gender, height or age? What is his backstory or his role within the game’s universe? Does he serve a gameplay purpose at all? Answering these questions will provide the artist with a great starting point to start exploring different shapes and concepts. By casting a wide net of sketches, the artist can present a plethora of ideas to the the team in a quick and efficient manner.
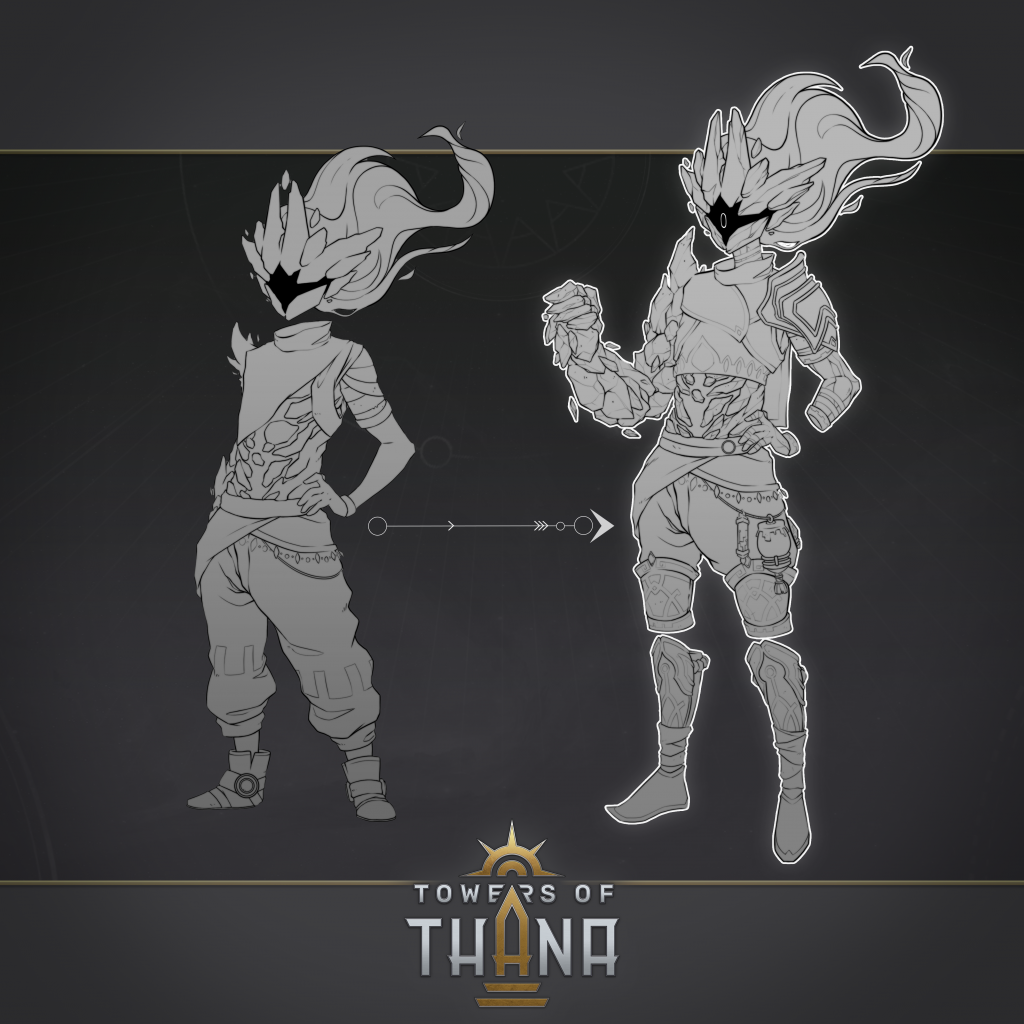
Step 2: Refining the Design

Once the team has agreed on a general direction for the character, we can start refining the character design. It’s important to note that every time we move up to the next step of the design, the more time each drawing requires.
At this point, a more detailed version of the character is created. The artist does an extensive research and gathers visual references that will help him iron out all of the character’s particularities. The forms are defined more precisely and more lines and details are drawn. A character’s silhouette still leaves a lot of room to interpretation and uncertainty, so this step reveals how our character looks in the light of day.
Additionally, the character’s morphology is also more defined at this stage. Ectus was one of the first character JS designed for the game, so the overall style for the game itself wasn’t set in stone just yet. At that point, we decided that a realistic body shape would be appropriate. The choice came from personal preference but also because we thought that a natural head to body ratio would work better with the experience we were building.
Step 3: Defining the Color Scheme

With a great design in hand, we can now move towards defining the character’s color scheme. Which parts of the character should be highlighted and which ones should be the backdrop? Several factors come in play when deciding your color scheme.
First of all, you want to make the character visually appealing and easily recognizable. That is especially true for a main character like Ectus, with an important role in the game. You also have to consider the color palette of the game’s universe so the two don’t clash with each other. Most importantly, you want a color scheme that will enhance the gameplay readability. For example, if your character is fighting hordes of enemies, focus needs to be put on his weapons, spells or armor. In Ectus’ case, he uses his big, crystal-like, arm to attack. That is why we put a heavy focus there.
Step 4: Rendering & Polish

At last, the finish line is in sight. The team is happy with the design and the colors. It’s time to put the final touches!
Among them, shading happens at this stage. Shading means applying lights to the design. What is the main source of light and where is light coming from in that illustration? What color is the light source? How bright or dark is it? You take these notions into consideration and apply lighting nuances to the design.
Once you are somewhat happy (let’s be real, an artist is never truly happy and done with his creation), it’s time to call it a day and hang that bad boy on a wall. The process is over and the character has finally come alive!
We hope this quick peek into our Art Director’s mind was insightful and helpful. Obviously, this is his personal approach and experience designing Ectus. At the end of the day, the process to design interesting character varies greatly from artist to artist! As a reminder, you can now wishlist Towers of Thana on Steam!
