
When you meet someone new, it takes the brain approximately 200 milliseconds to process a facial expression to generate a first impression. That first impression can stick for a while and define your whole perception of that person. Now, imagine how fast the brain can process a simple color palette. In video games, the color palette is your first impression. It can set the mood of a whole game or generate emotions within you before you even start playing it. So if you plan on making an immersive video game, you absolutely have to nail your color schemes.
The Not-so-Basics of Color Theory
Everyone knows at least a bit about color theory: blue is sadness, red is anger… you get it. Now, let’s spice things up a bit. What if you want to set the mood for an adventure? Is it possible?
Hmm… Adventure. Your first thought might be “a red mustang is pretty adventurous”. Well, let’s learn from those who make a living off color palettes and first impressions: posters’ designers.

“It’s all in the backlighting and the fairy dust” you say? Well, it sure can’t harm to have a little fairy dust on an adventure. But take a quick 200 milliseconds look and all you see is blue and gold. In other words, a pizza is a pizza whatever dressing you put on it. Back to the point, a thoughtful color scheme can convey way more than simple emotions like sadness or anger. You can induce complex moods like the thrill of an adventure or the suspense of a mystery. You just have to find and create the right color palette for the emotions you want to convey.
The Love Story Between Colors and Level Design
Now the real deal: How can you use color theory in Level Design? Let’s analyze the first level of our upcoming game, Light Fall, and see how we used color theory for our game.
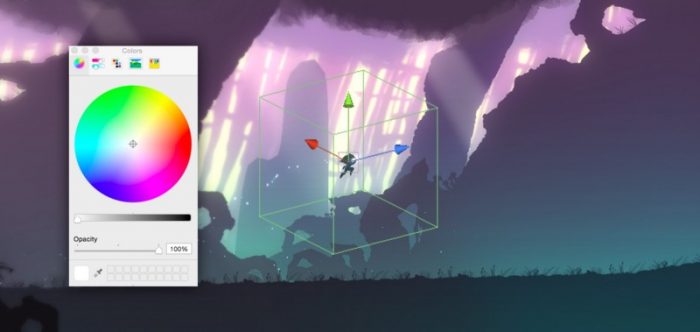
At the beginning, the player appears out of nowhere. He doesn’t know where he is or even what/who his character is supposed to be. It’s a complete mystery. So we went with a mix of blue colors that we called ‘‘mysterious blue’’ and put it everywhere.

The player then starts wandering off trying to find clues on what’s going on. He slowly discovers that all the things around him are supernatural or magic: friendly fireflies guiding him, huge and deadly crystals, etc. All this stuff cries outfor a bright and stand out color. So we decided to go with ‘‘sparkling pink’’ to contrast our ‘‘mysterious blue’’.

That’s right, blue and pink. We’re way off the boys and girls stereotypes. Blue alone can be mysterious, pair it with pink and you get magic. Now, you also have to be careful with the presentation of your colors. If the player would’ve appeared in a blue and pink environment straight from the beginning, the mysterious and eerie feeling would have been lost. In our case, a build up was needed to convey the right emotions at the right time.
As you can see, it’s possible to join hand in hand color palettes and level design. Slowly implement your colors into the level progression, stay coherent between the player’s emotions and the presented colors, and you’ve got yourself an immersive journey.
The Deep Relation Between Colors and Game Design
That’s all cool: colors, emotions and stuff. But we’re making a game, not a movie. So hang on and let’s dive deeper. What’s the utmost aspect of the art of video game and the main difference between films and games? Interactivity.
When you have pinpointed the color palette you want to use, it’s important to make interactive elements stand out using those colors. YouTuber snomaN Gaming makes a nice case study of this subject in his video “Rayman Origins: When Art Meets Gameplay”.
As a counter example, he also mentions the old cartoons’ backgrounds, remember those?

That, my friends, is how you break an immersive experience. This cactus is so obviously not a cactus, it hurts. In TV and movies, it can help the viewer figure out what’s going to happen, but in the case of an immersive video game the use of incoherent colors makes you realize you’re in someone else’s Matrix. The absolute opposite of what you want to achieve, so stick to your palette.
Let’s go back to gaming. Remember the blue and pink level of Light Fall? In this very level, there are two types of objects: interactive and non-interactive. Additionally, there are also two types of colors: dominant blue and highlight pink. You see where I’m going with this? In this level, the bright crystals kill you if you touch them. So we wanted to put the “deadly pink crystals” into the spotlight without breaking the immersion. By making all the non-interactive stuff blue, we channeled all the attention to the interactive crystals.

Beyond Stereotypes of Form and Colors
The pink crystals are not your typical “gonna kill you” stuff, so it may seem strange that we went with this in Light Fall. It’s true that pink isn’t usually used as a dangerous color and that the crystals aren’t extremely sharp. But because they are the highlight of the scene, the players automatically go ‘‘something’s fishy”, and they’re right. We didn’t need a red glow around some pointy sticks, we didn’t need a sign “watch out for the pink crystals of death”, we only went with a coherent color palette.
So, establish your color palette and embrace it with your game design. Go for a yellow but deadly banana or go for a red but loving bear if you want. Gamers want to see original stuff, give it to them. All that matters are the coherence and unity between your colors.
